SEO内部対策とは?やるべき20項目チェックリスト

SEOとは、Search Engine Optimizationのことで、GoogleやYahoo!などの検索エンジンにたいして検索評価を上げるための最適化を意味し、それらの具体的な最適化施策がSEO対策です。
SEO対策には大きく2つの要素があり、ウェブページやサイト自体を検索エンジンに適正に理解させ評価されやすく最適化する「内部対策」と、外部サイトの被リンクを獲得しページ評価を集める「外部対策」があります。
高機能SEOツール「Gyro-n SEO」を提供しているGyro-n(ジャイロン)サイトでも内部対策を徹底的に行い、検索エンジンからのアクセスを大きく増やすことに成功しています。
ここでは、SEO対策のうち、非常に重要である内部対策について押さえておくべき20のポイントと、対策に役立つGyro-n SEOの便利機能について詳しく解説します。
内部対策とは
SEOにおける内部対策とは、Webページが検索エンジンに素早くクロールされ、正確にインデックスしてもらい、検索ランキングを高めるためにテーマ性を正しく評価させる施策です。
内部対策という言葉どおり、ウェブページや自サイトの内部で行う施策を指し、テクニカルSEO、オンページSEOという表現で使われる場合もあります。
内部対策はSEOにおいて技術的な要素が多いですが、検索評価を高めるために非常に重要です。
多くの施策内容がありますが、それぞれ重要となりますのでしっかり対策をしていきましょう。

内部対策の目的
内部対策の目的は、いかに検索エンジンに対してページ内容を最大限に評価してもらえるよう、検索エンジンフレンドリーにすることです。
SEOにおいては、ユーザーファーストなコンテンツ作りが最重要ですが、それらコンテンツが検索エンジンに対しても優しくわかりやすいということが大切です。
検索エンジンフレンドリーにするためには、検索エンジンが検索ランキングを決定する3つのステップを理解し、それぞれのステップに合わせて最適化する必要があります。
検索ランキング決定までの流れ
- クローラー(Googlebot)がウェブページをクロールし、テキスト情報を読み取る
- クロールしたウェブページをインデックスする
- インデックスされたページの中から検索キーワードとの関連性の高いものを検索アルゴリズムに則りランキング表示する
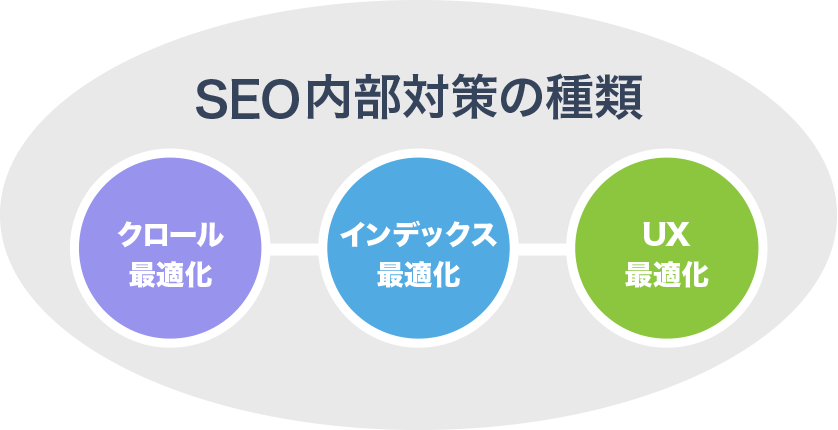
そのため、内部対策としては以下の3つの要素について最適化対策を行います。
- クロールされやすくする、見つけてもらいやすくするクロールの最適化
- 正確にページ内容を理解させるインデックスの最適化
- アルゴリズムとして導入されているユーザーエクスペリエンスの最適化
クロール・クローラビリティに関する内部対策
ウェブページがインデックスされなければ検索ランキングの対象となりません。
さらに、クロールは一度だけではなく高い頻度で何度もクロールされることで、より正確にインデックスされるようになり、検索評価にもそれが影響します。
そのため、クローラーに巡回されやすいサイトにすることはSEOではとても重要な要素です。
それでは、クローラビリティを促進する(クロール頻度を上げる)内部対策ポイントを見ていきましょう。
XMLサイトマップ(sitemap.xml)を設置する
サイトマップはGoogleにウェブサイト全体のページ構成を伝え、インデックスすべきURLをクローラー見つける手助けになるためにとても重要です。
Google Search Consoleからサイトマップ情報を送信し、検索エンジンに通知しましょう。
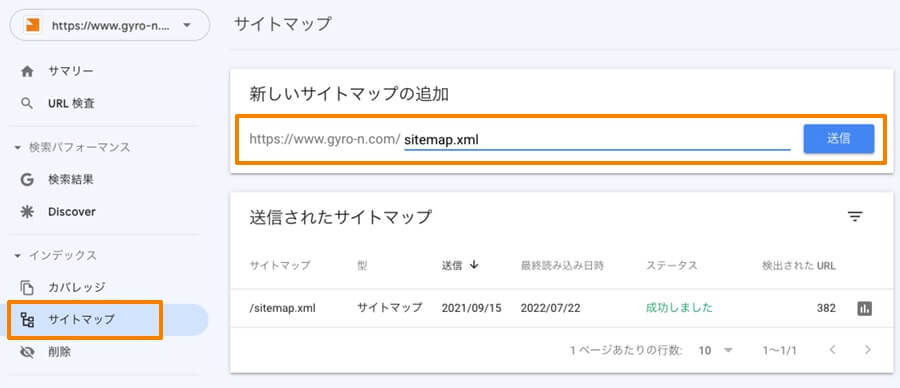
サイトマップの送信方法
Google Search Consoleの「サイトマップ」からサイトに設置したXMLサイトマップのURLを送信することで、最新のXMLサイトマップをGoogleに読み込ませることができます。

その他のXMLサイトマップ
サイトマップXMLには、ウェブページだけでなく以下の拡張機能があります。
- 画像サイトマップ
- 動画サイトマップ
- ニュースサイトマップ
サイトの特性に合わせたサイトマップを作成することで、Googleのインデックス促進に繋がります。 特に、ECサイトなど多くの画像を公開しているサイトでは画像サイトマップを作成することで、画像検索による流入が期待できます。
※重要な画像は、画像ごとの専用ページを作成しておくことも検索エンジンには重要性を伝えることに繋がります。
Google Search Consoleからクロールリクエストする
新規コンテンツの公開やページの修正、メンテナンスを行った際には、Google Search Consoleの「URL検査ツール」からクロールリクエストすることで、インデックスされるまでの待機時間を大きく節約することができます。

パンくずリストを設置する
パンくずリストは、ユーザーに対してウェブページがサイト全体の中でどのディレクトリに位置しているかを伝える役割があります。
検索エンジンのクローラーにとっても、どのカテゴリに属しているのかディレクトリ構造を理解して巡回しやすくすることに役立ちます。
パンくずリストはユーザビリティにおいても、クローラビリティにおいても重要です。
必ず設置しましょう。

内部リンクを最適化する
内部リンクとは、同じドメイン内(自サイト内)でページ同士をつなぐために貼られるリンクのことです。
内部リンクを適切に設置することで以下のメリットが得られます。
- クローラーがサイトの各ページへ巡回しやすくなる
- コンテンツ同士の関連性が高まることでテーマ性が強調され評価されやすくなる
- 必要なページへ移動する手助けとなりページ滞在率・回遊率が上がる
コンテンツに関係のあるページへのリンクは、ユーザーの情報閲覧の手助けとなるばかりでなく、クローラビリティを促進する効果もあります。
内部リンク設置の内部対策ポイント
- コンテンツ内から関連度の高いページへリンクする
- リンクはアンカーテキスト(aタグ)にし、キーワードやページ内容を表す
- リンクテキストは定型(パターン)化せず、ユニークにする
- 一方向の内部リンクではなく、クローラーがリンク元ページに戻れるよう相互リンクにする
クロール頻度の高いページにリンクを貼る
TOPページやカテゴリトップなど、検索評価の高いページはクロール頻度も高くなるため、リンクを設置することでクロール頻度が向上しやすくなります。
しかし、内部リンクはあくまでも関連するページへのリンクが基本となりますので、関連性の低いページへのリンクは逆効果になるので注意してください。
- TOPページやカテゴリトップページからリンクを貼る
- 検索順位で上位表示されている関連ページからリンクを貼る
サイトの更新頻度を上げる
常に最新の情報を発信しているサイトはクロール頻度も高くなります。
ウェブサイトの情報は時間の経過とともに古くなるため、情報更新の無いページは品質の面からもSEOの観点からもよくありません。
過去記事のリライトやメンテナンスなど、常にサイトの情報を高品質にアップデートするようにしましょう。
SEOにおいて、過去記事のリライトは、クロールやランキングにおいて即効性高く、最大の効果をもたらす施策です。
検索対象外のページはnoindex処理をする
noindexとは、HTMLのmetaタグの一つで、ページを検索エンジンにインデックスさせないように指示するタグです。
検索結果に表示させる必要のないコンテンツや、情報量(文字数)が少なく重要ではないページなど低品質コンテンツに該当するページは、「noindex処理」することでインデックスから除外し、サイト全体のインデックスされたページの品質を保ちます。
noindexの記述例
<head>要素内に以下のように記述します。
<meta name=”robots” content=”noindex”/>
noindex処理したページへの内部リンクはnofollowを設定する
nofollowとは、リンク先にページ評価を受け渡さない、このリンクをたどらないといった指示を検索エンジンに伝えます。
noindex処理したページへの内部リンクは「nofollow」を設定することで、必要のないの無駄なクロールをせず、他の重要なページをクロールさせる手助けとなります。
nofollow記述例
リンクを行うaタグに対し、rel=”nofollow”を追記します。
<a href=”クロールさせないリンク先URL” rel=”nofollow”>アンカーテキスト</a>
リンク切れをチェックする
古いページを削除したり、URLを変更したりすることでリンク切れを起こしていることがあり、それが放置されがちです。
リンク切れは、ユーザビリティにもクローラビリティにも悪影響を及ぼします。
ウェブページの削除やURLの変更をした際は、必ず既存の内部リンクをチェックするようにしてください。
リンク切れをチェックする便利なサイト
「Online Broken Link Checker」は無料のリンクチェックオンラインツールです。ドメインを入力することでリンクが壊れていないかを検証できます。
インデックスに関する内部対策
クロールされたウェブページの内容が正しい評価をえられるよう、検索エンジンが理解しやすいようにインデックスしてもらう必要があります。
Googleは大部分のウェブサイトにおいてモバイルファーストインデックス(MFI)を導入しており、モバイルサイトをインデックス対象ページとしています。
以下のインデックスに関する最適化施策はモバイルページに対してもしっかり行うようにしてください。
ページタイトルにキーワードを含め最適化する
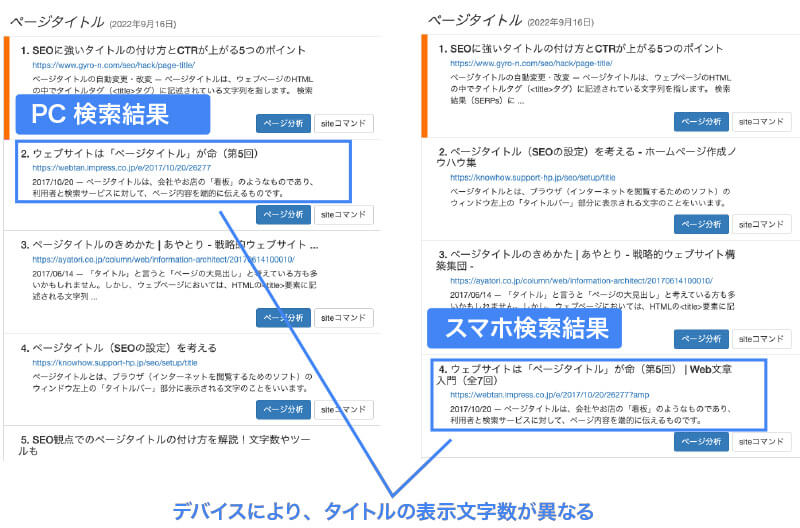
ページタイトル(<title>タグ)は、検索エンジンにページ内容を的確に伝えるための重要な要素であり、SEO内部対策において最重要となるポイントです。
タイトルには対策キーワードを必ず含め、30文字程度でできるだけ簡潔に記述する必要があります。
クリック率(CTR)を上げるためにも、コンテンツから得られるベネフィット(利益やメリット)を完結に入れることも重要です。
ページタイトルの内部対策ポイント
- タイトルの文字数は、全角30文字以内で簡潔に記述する
- 対策キーワードを必ずタイトルに含める
- キーワードや伝えたい内容は、前方に書くようにする
- 事実やターゲットを具体的に表す
- 上位サイト・競合サイトと見比べ、より魅力的なタイトルにする
ユーザーは、検索結果画面に並ぶタイトルを上から順番に見て、それをクリックするかどうか検討します。 上位にあるページのタイトルにも見劣りのしない、ユーザーの問題解決に繋がる情報を示唆するなど、クリックしたくなる素晴らしいタイトルを入れてください。

検索結果プレビュー
対策しているキーワードの検索結果を全て手動で確認するのは困難ですが、Gyro-n SEOには設定したキーワードごとの検索結果画面(SERPs画面)を確認できる検索結果プレビュー機能があります。

1〜100位までのGoogle、Yahoo!、Googleスマホ検索の全検索結果が閲覧でき、最大18ヶ月感の過去データも保存されているので、検索結果がどのように変化しているか動向を調査するSERPs比較分析もできます。
h1タグにもキーワードを含め、見出しタグ全体を最適化する
ページタイトルと同様、h1タグもGoogleがページのテーマやトピックを評価する大切なポイントです。
h1タグはページタイトルとして利用されるケースも増えていますので、必ず対策キーワードを含めるようにしてください。
また、h1は1ページに対して一つだけ使用します。
定型文(テンプレート)のあとに、h1タグからメインコンテンツを始める形式は、どこからメインコンテンツが始まるかを検索エンジンに伝える助けになるとみられています。
その他の見出しタグ(h2~h6)も同様ですが、テールワードであればできるだけ見出しタグにはキーワードや関連語句を入れておくことでサイトのテーマ性の強調・統一に役立ちます。
見出しタグの順番は、文書構造を守って正しく使いましょう。
Googleがページをクロール・インデックスする際に、ページ内容を正しく読み取ることに繋がります。
見出しタグの内部対策ポイント
- h1タグには対策キーワードを含め、その他の見出しタグも関連語句を含める
- 文書構造の流れを正しくする

テキスト分析機能
Gyro-n SEOの「テキスト分析機能」では、Webページのキーワードの出現数・出現比率や、見出しタグ、強調タグなどのテキストの文書構造を確認できます。 また自サイトだけでなく、競合サイトや上位サイトのページも分析でき、傾向を読み取ることにも利用できます。

メタ ディスクリプション(meta description)を最適化する
meta descriptionには、検索ユーザーに検索結果ページの内容がどのようなものかを端的に伝える役割のほか、Googleにとってもページ内容を判断する手助けとなる役割があります。
ページへの流入を増加させる(CTRを上げる)ために、競合・上位ページと比較し、ユーザーから見て魅力ある素晴らしい内容にまとめて下さい。
ページタイトル同様、ここでもコンテンツから得られるベネフィットや結論を述べることで、クリック率改善に役立ちます。
meta descriptionの内部対策ポイント
- meta descriptionにはページの内容を80〜120文字程度に簡潔にまとめ、キーワードを含める。
- 上位サイト・競合サイトと比較し、より魅力的にすることで流入促進(クリック率)を高める。
※meta keyword(メタキーワード)は、Googleのページ評価指標に利用していませんので記載がなくても問題ありません。 また、無駄なHTMLソースを削減するためにあえて記載しないという判断をとっても問題ありません。

デバイス別の検索結果プレビュー
検索結果プレビューでは、上位サイトや競合サイトがどのように検索結果(PCサイト、スマホサイト)に表示されているかを把握できます。

W3Cのガイドラインに即した正しいコーディングを行う
コンテンツの内容が正しくインデックスされるためには、検索エンジンに正しく理解されるよう的確なHTMLタグを使うことが大切です。
検索エンジンは、ちょっとしたタグの不備や記述エラーがあったとしてもマイナス評価にはなりませんが、そもそも目的と違った使い方でコーディングされている場合はインデックスに影響を与えます。
できる限り、W3Cのガイドラインに即した正しいコーディングを行い記述エラーがないようにしましょう。
W3C(World Wide Web Consortium)とは、Web技術の標準化を行う団体です。
W3CのValidatorで、正しいコーディングで作成されているかどうかチェックしましょう。
ページの評価分散をチェックし改善する
検索順位が上がらない要因として、同じキーワードに対する評価が複数ページに分散してしまっていること(評価分散)があります。
Googleはページ内容の重複があるとどちらのページを検索対象にすべきか判断し難くなるため、重複コンテンツや類似コンテンツを非常に嫌います。

検索順位のランキングページがコロコロ入れ替わるなど、評価分散が発生している場合は、テキストの表現や文脈がほぼ同じような類似トピックの可能性があるため、検索エンジンがトピック内容を見直して、区別できるようにメンテナンスしましょう。

評価分散シグナル機能
Gyro-n SEOでは、検索結果に複数ページがランクインしている場合や、検索結果ページが入れ替わった場合など、評価が分散している状況を知るフラグ(評価分散シグナル)が表示されチェックできます。

関連機能:評価分散シグナルの使い方とポイント
URL正規化でインデックスページの重複をなくす
GoogleはURLが異なるページは同一のコンテンツでも別ページと判断します。 異なるURLで同一コンテンツがインデックスされてしまうと、ページの評価が分散し順位に影響が出てしまいます。
検索エンジンに別ページとみなされるURLの例
- index.htmlのあり・なし
- www(サブドメイン)のあり・なし
- URLが末尾の/(スラッシュ)のあり・なし
- URL末尾のパラメータのあり・なし
このようなURLの記述違いによる重複インデックスを避けるため、検索エンジンが優先的にインデックスするべきURLをcanonicalタグを利用して統一させておく必要があります。 この内部対策を「URLの正規化」と言います。
URL正規化の内部対策ポイント
- 全ページのheadタグ内に、canonicalタグを記述し、URLの正規化処理を行う
- ページタイトル・meta descriptionの重複をなくす
URL正規化の記述例
以下の要素をheadタグ内に記述します。
(※URLを自サイトのものに変更し、絶対パスで記述してください)
<link rel="canonical" href="URL">
この処理により、canonical指定したURLをインデックスするように検索エンジンに伝えるため、URLの表記違いが発生してもインデックスへの影響は回避できます。
画像にはalt属性を適切に記述する
画像(imgタグ)には、alt属性(代替テキスト)を記述することで、画像がどのような意味を持っているのか検索エンジンに伝えるため、テーマやトピックとの関連性を強化できます。
また、キャプションタグを活用することで、ユーザーにも画像の意味を伝えられるためユーザビリティ(利便性)が向上します。
さらに画像サイズのwidth/heiht属性を記述すると、記述なしに比べ読み込み速度が向上します。
後述するページスピードの改善に大きく繋がります。
画像や図表は、トピックをより深く理解するための手助けとなるだけでなく、画像検索での評価を得ることにも繋がります。
画像の使用の際は以下のポイントに注意してください。
画像の内部対策ポイント
- 画像はオリジナル性の高い良質な画像を利用する
- 画像(imgタグ)には、alt属性を記述し、画像を適切に説明した文章にする
- figureタグを利用して画像を表現する場合はキャプション(figcaptionタグを)を活用する
- 画像サイズのwidth/heiht属性を記述する
構造化データをページに設置する
構造化データとは、Webページに掲載されている情報を検索エンジンが理解しやすいように、専用のコード形式を使って記述するものです。
GoogleではJSON-LDで、scheme.orgが定義するボキャブラリを使った記述が推奨されています。
構造化データがSEO評価に直接影響を与えるものではありません。
しかし、Googleはページの内容をより正確に理解できるようになるため、クローラビリティの改善がみられたり、検索クエリによっては検索結果にリッチスニペットが表示されて視認性が向上し、クリック率(CTR)が改善されるなどの効果にも繋がります。
構造化データを実装することで表示できるリッチスニペットには、多くの種類が用意されています。
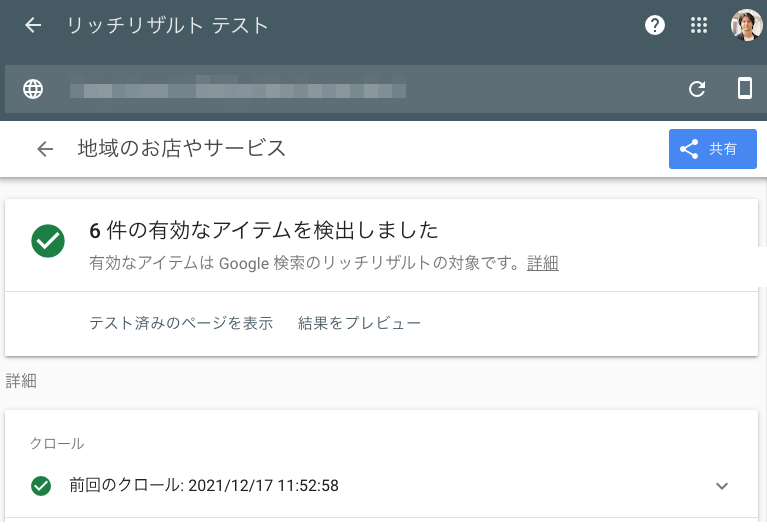
構造化データのチェック方法
構造化データが正しく実装できているかをチェックするには、「リッチリザルトテスト」を使います。

構造化データは、検索結果をリッチな表示にするだけでなく、検索エンジンがサイトの詳細な情報を正確に理解することにも役立ちます。
ローカルSEO/MEO施策でも、店舗情報(NAP)や営業時間などの幅広い店舗情報の構造化データを店舗詳細ページに設置しておくことも重要です。
ページエクスペリエンスに関する内部対策
ページエクスペリエンス(Page Experience)は、ページのユーザー体験全体を評価する指標です。
具体的にはサイトの使いやすさや操作性、表示速度などのレイアウトデザイン、ページスピードの改善です。
常にユーザビリティを意識した設計になっているか注意してください。
ページスピードを改善する
Googleはページの読み込み・表示速度をできるだけ速くすることを推奨しており、Core Web Vitals(コアウェブバイタル)を具体的なランキング要因として導入しています。この評価基準は、2021年6月に正式に導入されましたが、その後も継続的に更新され、SEOにおける重要な要素として位置づけられています。
Core Web Vitals(コアウェブバイタル)とは?
コアウェブバイタルとは、検索ユーザーの良質な検索体験を評価するための3つの指標を総称したものです。
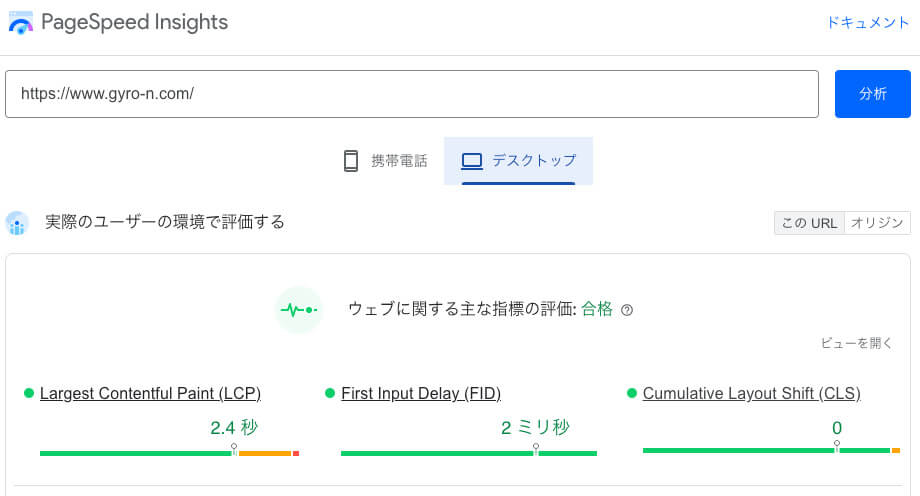
- LCP(Largest Contentful Paint): ページ内の最大要素が読み込まれるまでの時間。理想は2.5秒以内。
- INP(Interaction to Next Paint): ユーザーがページ上で行った操作に対する応答の全体的な時間を測定する新しい指標。理想は200ミリ秒以内。
- CLS:ページ内のレイアウトが予期せず動くことがどれくらい発生しているか。理想は0.1未満。
これらの指標は、UX(ユーザーエクスペリエンス)の向上に直結します。表示が速いページは、離脱率の低下やコンバージョン率の向上など、多くのメリットをもたらします。
特にモバイルではより一層のスピードが求められます。
ページスピードを改善することは、結果的にSEOで成果を上げることにつながります。
ページスピード(コアウェブバイタル)の測定方法
Googleが提供する表示速度を測定ツール「PageSpeed Insights」からコアウェブバイタルの各項目の判定結果を確認でき、具体的な改善項目の提案も表示されるので改善の参考にしてください。

モバイルフレンドリーにする
モバイルユーザーの増加に伴い、Googleはモバイルファーストインデックス(MFI)を導入し、モバイルページでの検索評価の重要性が高まっています。
そのため、モバイル端末での操作性などを重視し、ウェブページをモバイルフレンドリーにしておく必要があります。
Googleはサイトの構成をレスポンシブデザインで行うことを推奨しており、モバイルで快適に閲覧できることはユーザーの利便性に大きく影響します。
レスポンシブウェブデザインにすることで、URLが一つでPC用、モバイル用に表示でき、ユーザー体験の向上の他、オーナーはサイトの管理が容易になり、Googleにとってもクロールの節約に繋がります。
モバイルで正しく表示されているか、モバイルフレンドリーテストでチェックをしましょう。
モバイルフレンドリーのチェック方法
公開ページがモバイルフレンドリーかどうかチェックするには、「Google Search Console」のURLを検索から確認できます。

Google Search ConsoleのURL検索によるモバイルフレンドリーテスト
他にも、Googleが提供する「モバイルフレンドリーテストツール」からチェックすることもできます。
ウェブサイトをSSL化(HTTPS化)する
ページエクスペリエンスの重要なシグナルとして、サイトが安全に接続、保護されているか、HTTPSによるセキュア通信の必要性を言及しています。
決済情報を扱ったり、問い合わせや資料ダウンロードなどで個人情報を扱う場合は広義の意味でもYMYLカテゴリとして扱われ、サイトの安全性を担保しなければいけません。
SSL化でブラウザとサーバー間の通信を暗号化することで、E-A-Tにおけるウェブサイトの信頼性(Trustworthiness)を高め、UXを向上させることができます。
まとめ
内部対策で必要とされる幅広い対策内容をご紹介しましたが、SEOにおいて最も大切なことは、コンテンツが検索ユーザーに対して価値ある有益な情報を提供できているかどうかです。
SEOにおける内部対策は、作り上げた良質なコンテンツを検索エンジンに正確に理解してもらうためのテクニカルなSEO手法であり、できる限りすべての要素において対策を行いポジティブな評価を得られるようにしましょう。
Gyro-nでは、今回ご紹介した内部対策をすべて丁寧に行っています。
検索順位の動きを、Gyro-n SEOでモニタリングし日々のSEO施策に役立ててください。
最後に、紹介した内部対策項目を一覧表記しますので、チェックリストとしてご活用ください。
【20項目】内部対策チェックリスト
| クロール・クローラビリティに関する内部対策 | |
|---|---|
| 1 | XMLサイトマップ(sitemap.xml)を設置する |
| 2 | Google Search Consoleからクロールリクエストする |
| 3 | パンくずリストを設置する |
| 4 | 内部リンクを最適化する |
| 5 | クロール頻度の高いページにリンクを貼る |
| 6 | サイトの更新頻度を上げる |
| 7 | 検索対象外のページ、低品質コンテンツはnoindex処理をする |
| 8 | noindex処理したページへの内部リンクはnofollowを設定する |
| 9 | リンク切れをチェックする |
| インデックスに関する内部対策 | |
| 10 | ページタイトルにキーワードを含め最適化する |
| 11 | h1タグにもキーワードを含め、見出しタグ全体を最適化する |
| 12 | メタ ディスクリプション(meta description)を最適化する |
| 13 | W3Cのガイドラインに即した正しいコーディングを行う |
| 14 | ページの評価分散をチェックし改善する |
| 15 | URL正規化でインデックスページの重複をなくす |
| 16 | 画像にはalt属性を適切に記述する |
| 17 | 構造化データをマークアップする |
| ページエクスペリエンスに関する内部対策 | |
| 18 | ページスピードを改善する |
| 19 | モバイルフレンドリーにする |
| 20 | ウェブサイトをSSL化(HTTPS化)する |
![Gyro-n[ジャイロン]](/export/sites/www.gyro-n.com/static/images/logo/gyro-n.png)