構造化データを自動で実装:ナレッジタグ
店舗ページにタグを埋め込むだけで自動で構造化データに対応

タグ1つで店舗公式サイトに自動で構造化データを実装
Google検索のナレッジパネルなどのリッチリザルトに店舗情報を正確に反映させるには、Googleのエンジンがクロールする対象となる店舗情報が掲載されたWebページを、構造化データ化する必要があります。
構造化データにより検索エンジンに対してページ内容についての明確な判断材料を提供することができ、Googleはそのページの内容に関して正しく理解し、ニーズに最適な形で検索結果をユーザーに提示することができるようになります。
Googleはschema.orgの定義を使いJSON-LD形式での構造化データの利用を推奨していますが、これを手作業でページに施すためには一定の知識を必要とし、また、ページ内容の更新時にはJSONもすべて更新しなければならず、作業量の観点からも現実的ではありません。
CMSの導入や改修など、自動化対応をすることになりますが、これも予算・工数の観点からなかなか実装に至らないケースも多くあります。
この問題は、ナレッジタグ機能が解決します。
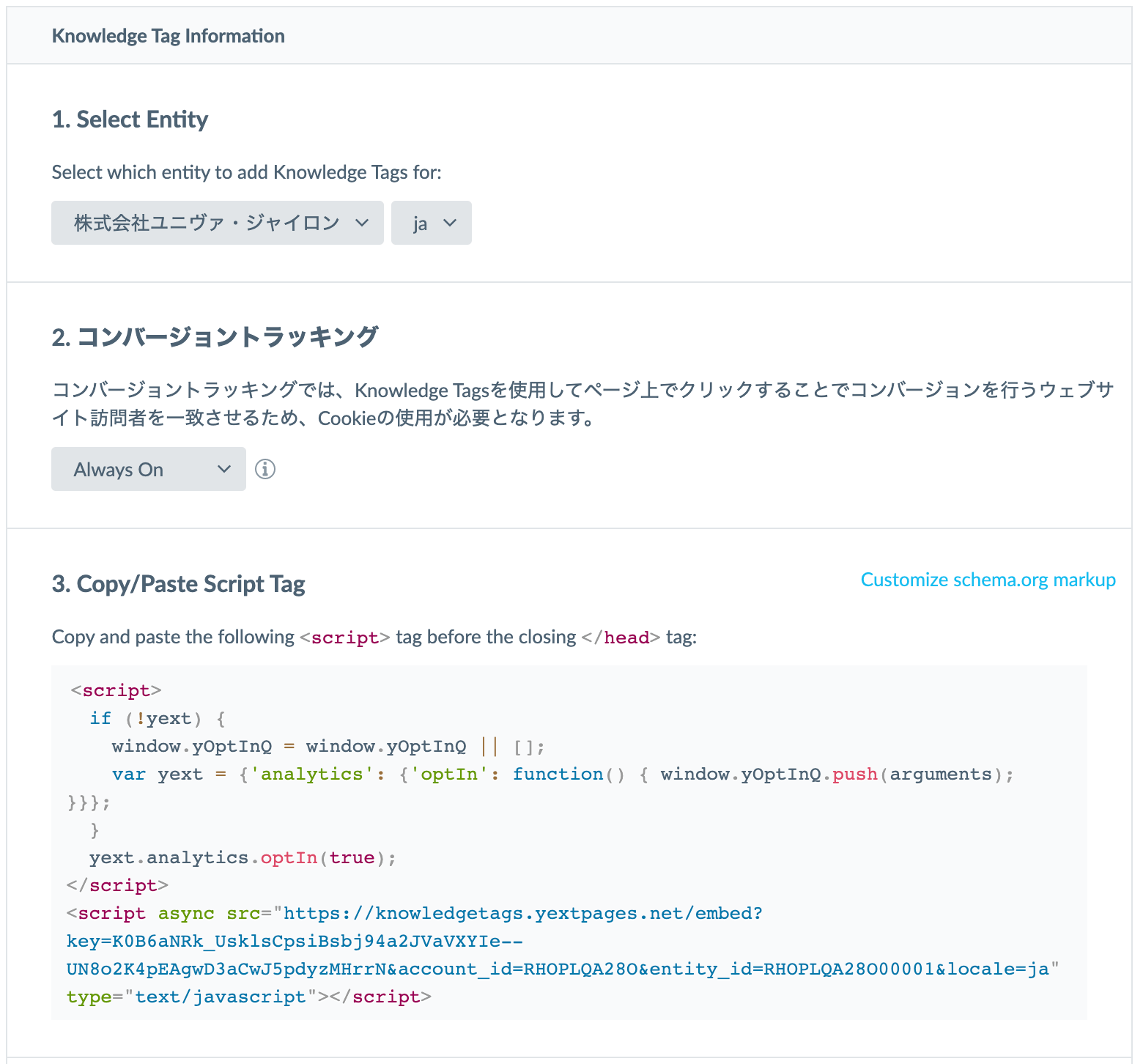
機能を利用すると、ご利用店舗専用のタグが発行されます。こちらのタグを店舗公式サイトの、該当する店舗情報が掲載されているページの<head>タグ内に貼り付けるだけで、schema.orgに準拠したJSON形式の構造化データが自動で施されます。



店舗情報ページもマスターデータに同期
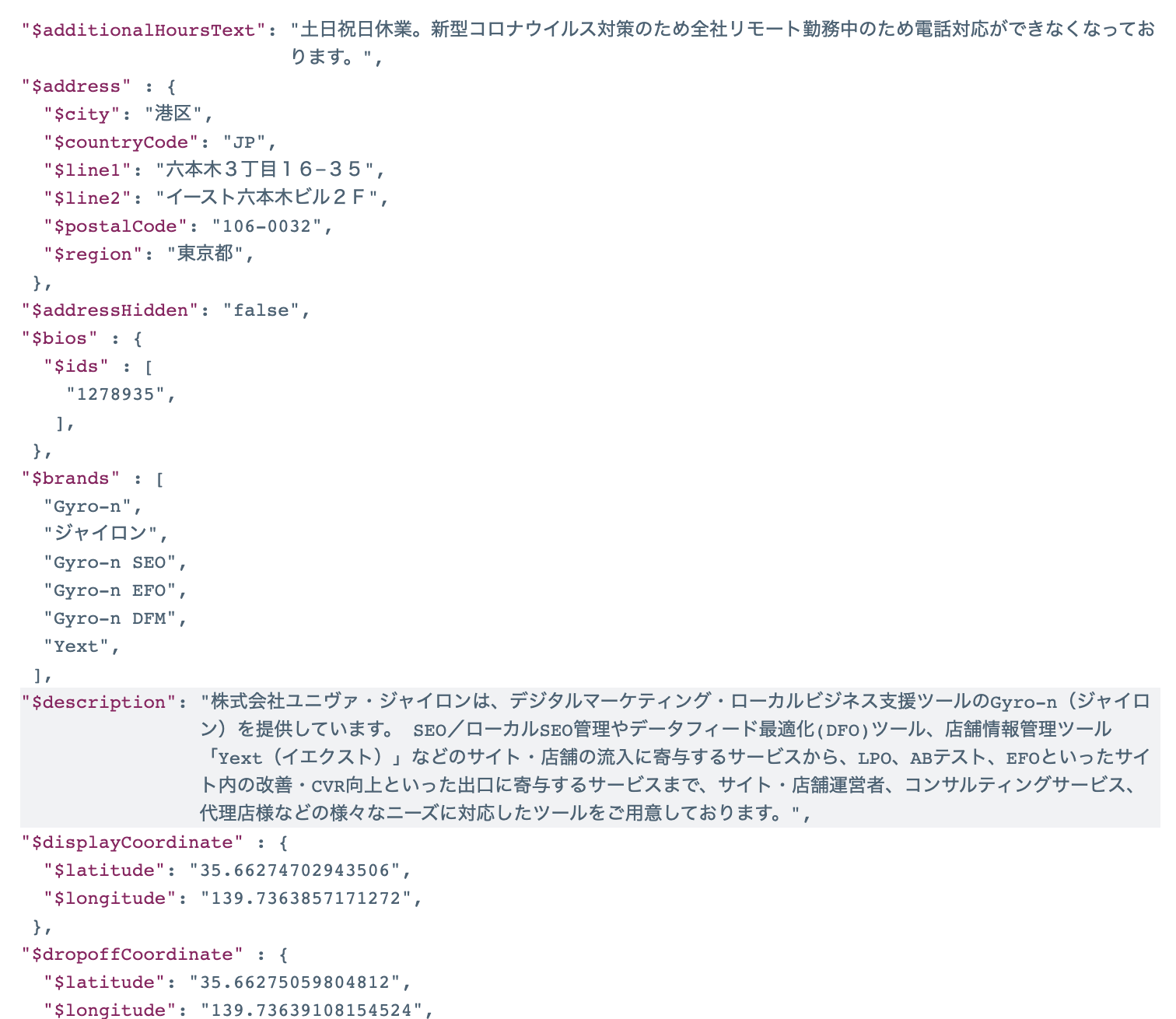
構造化データに書き出される、店舗名、営業時間、住所、電話番号その他の店舗情報は、Yextコンテンツで管理している正規データです。
店舗情報に変更があればYextコンテンツを更新することで、Googleビジネスプロフィール(旧・Googleマイビジネス)やFacebookその他の連携媒体に掲載されている店舗情報が一括で更新されますが、これと同時にナレッジタグで店舗ページに書き出されている構造化データも更新されます。
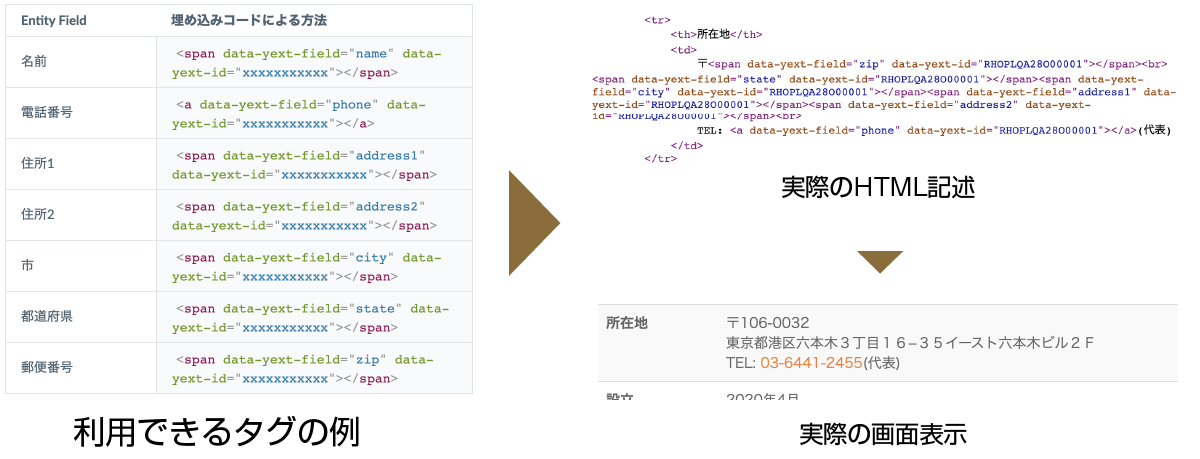
構造化データの部分ではなくページに掲載されているHTML上の営業時間等店舗情報はこれとは別に更新していただく必要がありますが、該当する箇所にあらかじめ変数用のタグをセットしておくことで、こちらもYextコンテンツの同じ情報を使って更新することも可能です。
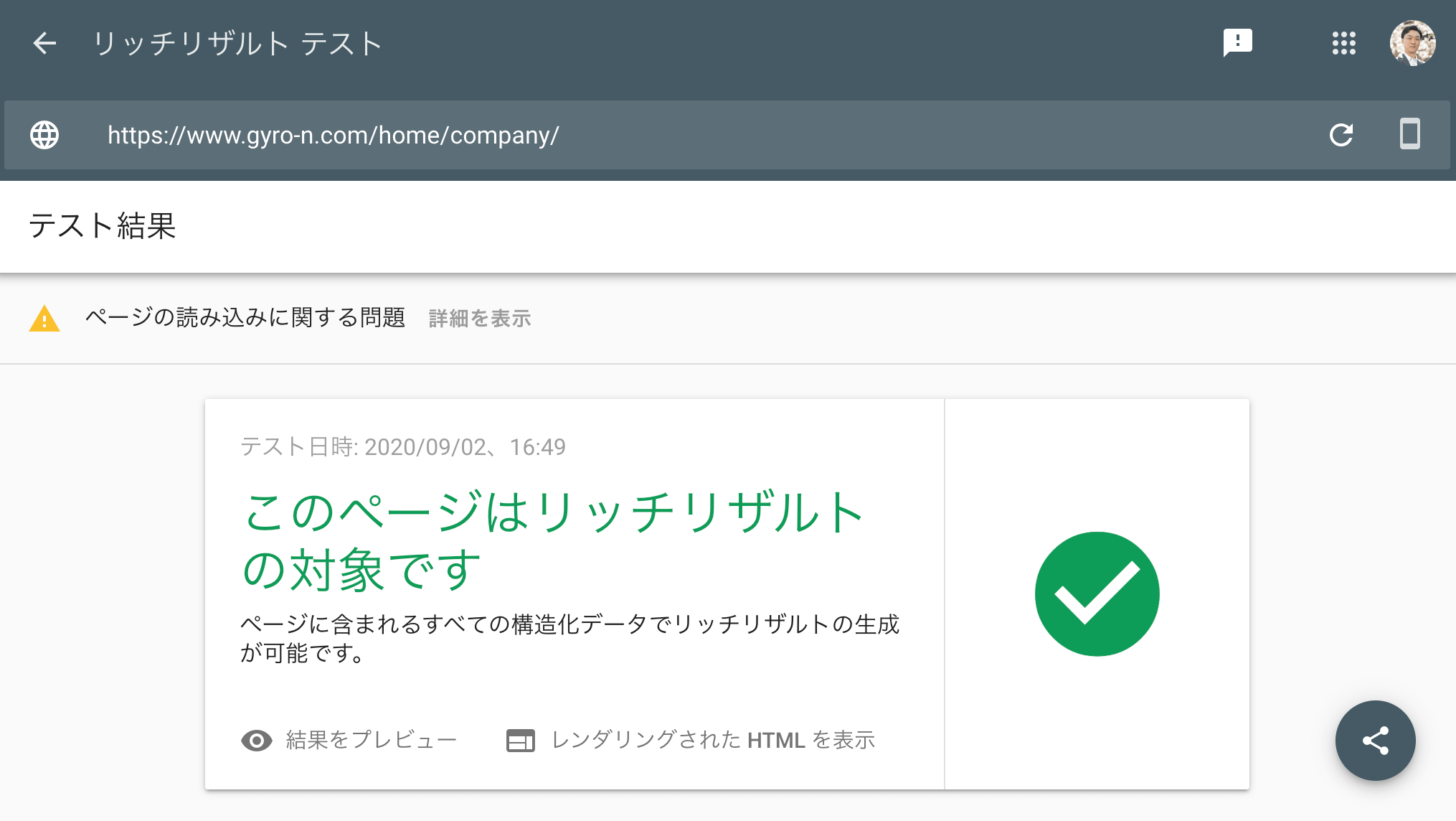
ナレッジタグ実装事例:Gyro-n会社概要ページ
会社名、郵便番号、住所、電話番号、営業時間はページに直接記載せず、ナレッジタグ機能でYextコンテンツのデータから書き出しています。

ナレッジタグの関連ページ
- Yext(イエクスト)
-
マスターデータに登録した店舗情報をナレッジタグを含め、約30の連携媒体に同期できる店舗情報管理ツールです。

- Yextサービス料金のご案内
-
ナレッジタグはオプション機能となっております。単体でのご契約はできません。

- MEOに必要な機能全部のせ!ローカルSEOパッケージプラン
-
ナレッジタグを含め、順位計測、情報管理、口コミ依頼・管理など、ローカルSEOに活躍するあらゆるツールをまとめたパッケージです。

![Gyro-n[ジャイロン]](/export/sites/www.gyro-n.com/static/images/logo/gyro-n.png)

