スマホサイトの入力フォームで注意すべき7つのチェックポイント!

スマートフォンの普及により、商品の購入や資料請求など、PCサイトよりもスマホサイトからコンバージョンするユーザーが増えています。
商材に関わらず、Webサイトがスマートフォンに対応しキチンと最適化されていることはもはや当たり前となっています。
しかしながら、お問合せフォームなどのWebサイトの要となる入力フォームについては、まだまだスマートフォン対応がなされていなかったり、PCサイトのフォームをそのままスマホ用に変換しているだけの入力フォームも見かけます。
PCサイトとスマホサイトでは、ユーザーのモチベーションや接触状況が異なるため、細やかな対策をしていないと、思わぬところでストレスを与え、コンバージョンの機会を失ってしまうかもしれません。
ここでは、入力フォームをスマートフォンに最適化する場合に注意しておきたいフォーム作成のポイントと注意点を解説します。
スマホ対応で注意すべき問合せフォーム作成のポイント
1)フォームの質問項目を見直そう

PCサイトでは、フォーム入力に関する手間はスマホに比べそれほど大きくありませんが、スマートフォンでは、入力すること自体が困難であったり面倒だったりします。
また、スマホサイトは、スキマ時間にちょっと調べていた流れでフォームにたどりついた場合も多く、資料請求など軽い気持ちで行う場合も多くあります。
軽い気持ちのユーザーに、重い入力フォームは離脱の最たる原因です。
お問合せフォームは最低限必要な項目だけを絞って配置し、重要でないものは思い切って外しましょう。これだけでもコンバージョン率は大きく改善されます。
ポイント
どうしてもフォーム項目が多くなってしまう場合は、次ページへ続く段階的なフォームにし、フォーム全体がファーストビュー内に収まるよう配置することで、心理的な入力ハードルを下げることができますので検討してみてください。
2)フォームのエレメント(要素)はタップしやすいようにできるだけ大きくしよう

基本的な内容ですが、「ラジオボタン」や「チェックボックス」など、ブラウザのデフォルトデザインでは表示が小さくタップ操作が困難です。「CSSで大きくする」、「Label要素でテキスト部分でもタップ可能にする」、などユーザビリティを配慮したデザインを心掛けましょう。
また、誤操作が起きないよう、行間や空白スペースもしっかりゆとりを持たせましょう。
※具体的な設定やHTMLの記述方法は後述のPDF資料を参照ください。
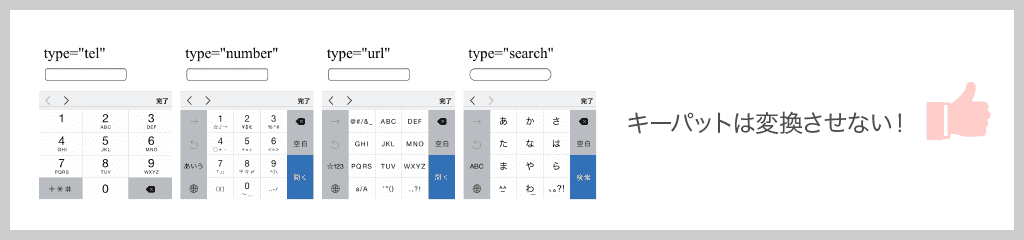
3)フォームの入力フィールドでは、キーボード変換をさせない設定にしよう

問合せフォームに限らず、スマホでは入力の際のキーボード変換がとにかく煩わしいです。
英字(アルファベット)入力や数字入力、また通常の日本語入力など、それぞれ自動的にキーボード変換されるようにしましょう。
これだけでも、ユーザーの利便性は格段に上げることができます。
※具体的な設定やHTMLの記述方法は後述のPDF資料を参照ください。
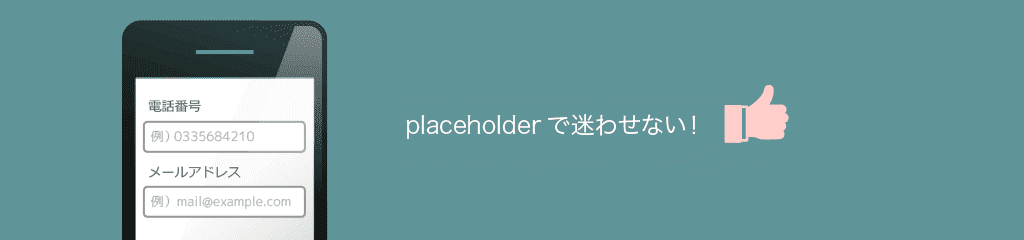
4)入力フィールドに表示する入力例は、placeholderで表示しよう

スマートフォンのブラウザはほとんどがHTML5対応です。
「placeholder属性」を利用すれば、入力欄に入力例を表示することができるので、ユーザーは入力内容に迷うことがありません。
また、「placeholder属性」を利用しない場合は、入力例はテキストボックスの上か下に配置し、 横に配置しないようにしましょう。
入力フィールドに画面がフォーカスされた場合は、横側に記載された入力例は見えなくなってしまいます。
ポイント
スマホサイトのフォームは、上記のようにズームフォーカスされるような仕様は避けた方が良いでしょう。ピンチ操作で拡大・縮小できてしまうことで、誤操作を起こさせてしまう場合が考えられます。
※具体的な設定やHTMLの記述方法は後述のPDF資料を参照ください。
5)住所は郵便番号から自動で入力できるようにしよう

スマホサイトのフォーム入力で離脱が多い箇所が住所入力です。
必要性が薄ければ外してしまうべきですが、資料請求や商品の購入など送付物がある場合には、外すことができません。
この場合、住所の自動入力機能をフォームに持たせることで、少しでも住所入力の障壁を下げる工夫をしましょう。
郵便番号からの住所自動入力機能は、JavaScript等を利用して実装可能ですが、技術的に難しい、もしくは対応できる技術スタッフがいないといった場合には、Gyro-n EFOの「住所入力ナビ」機能で対応が可能です。
住所入力ナビ機能は、スマートフォンから住所を入力する際に、日本地図から都道府県をタップし、市区町村まで、まるでカーナビのような操作で住所を自動入力することができます。
さらに郵便番号も自動入力されるので、ユーザーに手間をかけさせません。
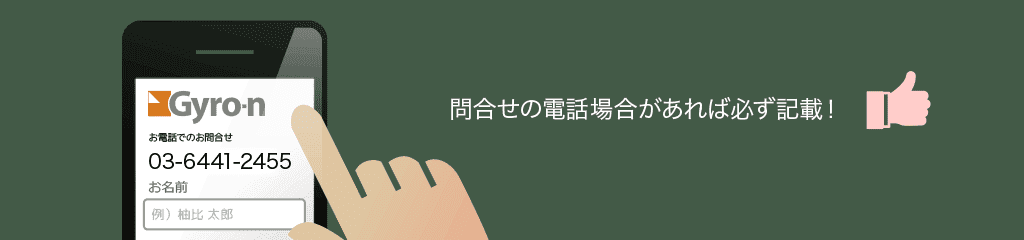
6)電話問合せを受け付けている場合はフォームページに必ず記載しよう

当たり前ですが、スマートフォンはタップ一つで電話が可能です。
フォームの入力ストレスで離脱しそうなユーザーが電話に切り替えて対応できるよう、電話番号も問合せフォームに記載し、連絡手段に選択の幅を持たせましょう。
7)そもそも、スマホサイトのフォームはできるだけ自動入力で入力ミスを軽減させよう

住所入力もそうですが、名前や性別、メールアドレスなど、自動で入力が可能であればユーザーの利便性は格段に上がります。
Gyro-n EFOの「SFS(ソーシャルフォームサポート)」機能では、Yahoo!、Facebook等のID連携を利用し自動的に名前・フリガナ・メールアドレス、住所を取得することができるため、離脱を大幅に軽減し、コンバージョン率を改善することができます。
途中離脱を大幅に軽減させることで確実にコンバージョンへ導く「Gyro-n EFO」
入力フォーム最適化を実現するEFOツール「Gyro-n EFO」では、
自動入力や自動補完、エラーのリアルタイム通知など、充実した入力支援機能により、ユーザーのフォーム入力をきめ細かくアシストし、途中離脱を大幅に軽減させることで確実にコンバージョンへ導きます。

入力フォーム作成の問題点から、Gyro-n EFOの機能・特徴、コンバージョンアップの事例まで、詳しい資料をご覧いただけます。(全36ページ)
また、上記でご説明した最適化ポイント(2、3、4)の具体的な設定やHTMLの記述方法などは、PDF資料「やっておくだけで、劇的に直帰率を下げるフォーム改善のポイント」として配布しておりますので、そちらを参照ください。
![Gyro-n[ジャイロン]](/export/sites/www.gyro-n.com/static/images/logo/gyro-n.png)