PC/SP別フォームEFO実装例

ユーザーがどのデバイスでサイトを訪れるかは様々なため、ユーザーにとって最適なフォームを表示させることがCV向上につながる重要なポイントとなります。
今回は、PCとSPそれぞれに合ったEFO機能の実装例について紹介します。
PCフォーム実装例
PCで見る場合、ある程度画面が大きく、入力項目も一覧で見ることができるかと思います。そんなPCフォームにおすすめのEFO機能を紹介します。
エラーメッセージ
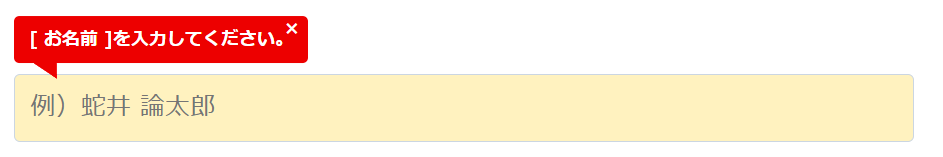
入力必須項目に入力をしようとして、何も入力せずに項目から離れた(フォーカスアウトした)場合や入力形式を誤ったまま次の項目に進んだ場合に、吹き出しとして表示されるのがエラーメッセージです。

アラートとわかりやすく、赤いフレームを項目の上に表示させることで入力エラーを防ぎます。
残数ナビゲーション
入力必須項目の残数をカウントダウン表示し、ユーザーに入力完了までの状況をお知らせします。 表示タイプは複数ありますが、PCに最適なタイプを3つ紹介します。
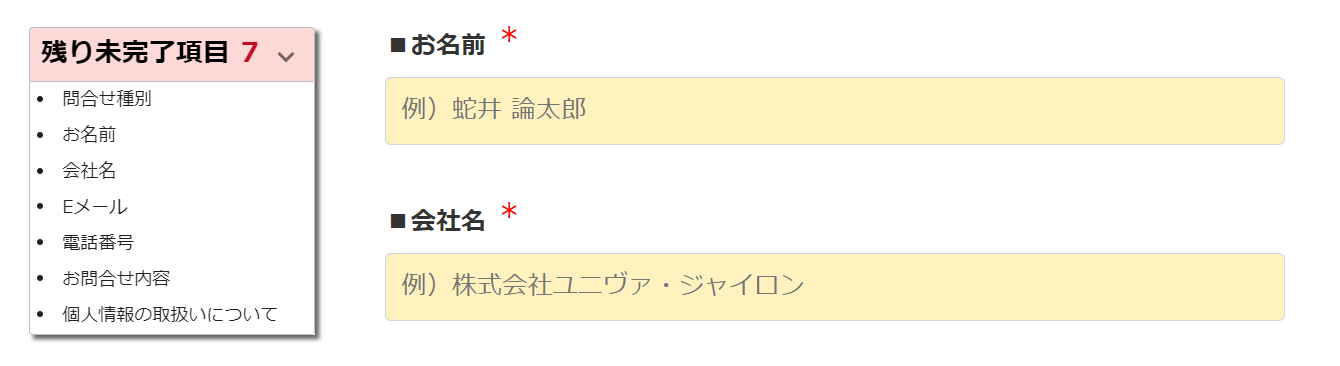
①ノーマルタイプ

入力必須項目の残数表示と項目名も合わせてモーダルウィンドウで表示します。 項目名をクリックすると該当する項目にリンクするため、ユーザーは未入力項目を簡単に見つけることができます。
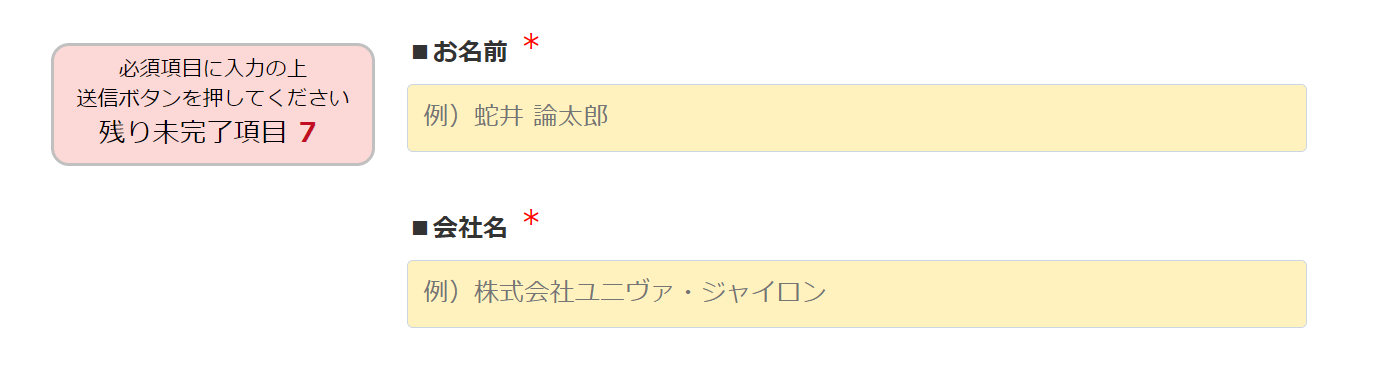
②フラットタイプ

入力必須項目の残数をミニモーダルウィンドウで表示します。
シンプルな表示ですが、メッセージ内容は変更できるので、フォームに合ったメッセージを入れることが可能です。
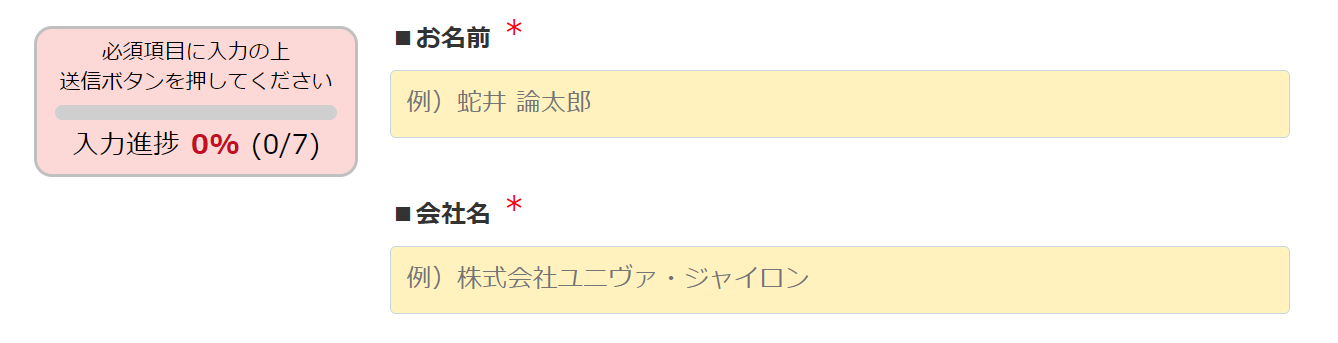
③プログレスバータイプ

入力必須項目の全体の母数に対して、終了までどれくらい進んでいるか、プログレスバーで表示します。 入力完了までの道のりを示すことで、入力モチベーションを高く維持できます。
このように、それぞれのタイプで役割も異なるので、どのタイプが効果的かどうか実際にABテストで比較することをおすすめします。
SPフォーム実装例
SP(スマホ)で見る場合、たいていはスクロールをしてページの内容を確認します。最近ではSTEPごとに入力項目が表示されるケースもありますが、そんなSP画面に合った機能を紹介します。
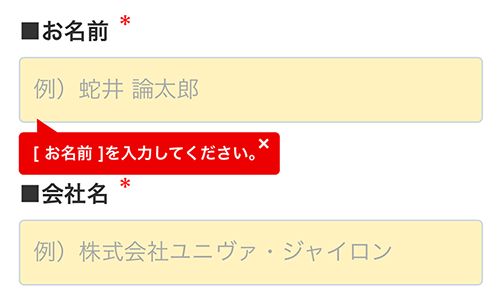
エラーメッセージ
PCと同じようにエラーメッセージを表示させることは、ユーザーにとって入力のアシストになります。PCでは入力項目の上に表示しておりますが、SPだとスクロールした際に画面から吹き出しが隠れてしまう恐れがあるので、ここでは入力項目の下に表示させます。

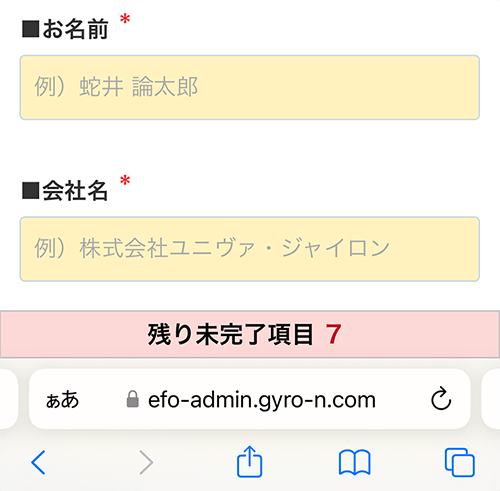
残数ナビゲーション
SPでは画面幅が狭まるため、ナビゲーションが入力の邪魔にならないシンプルタイプがよいでしょう。また、画面のヘッダー部分に配置すると入力項目に被るため、フッターに配置することをお勧めします。

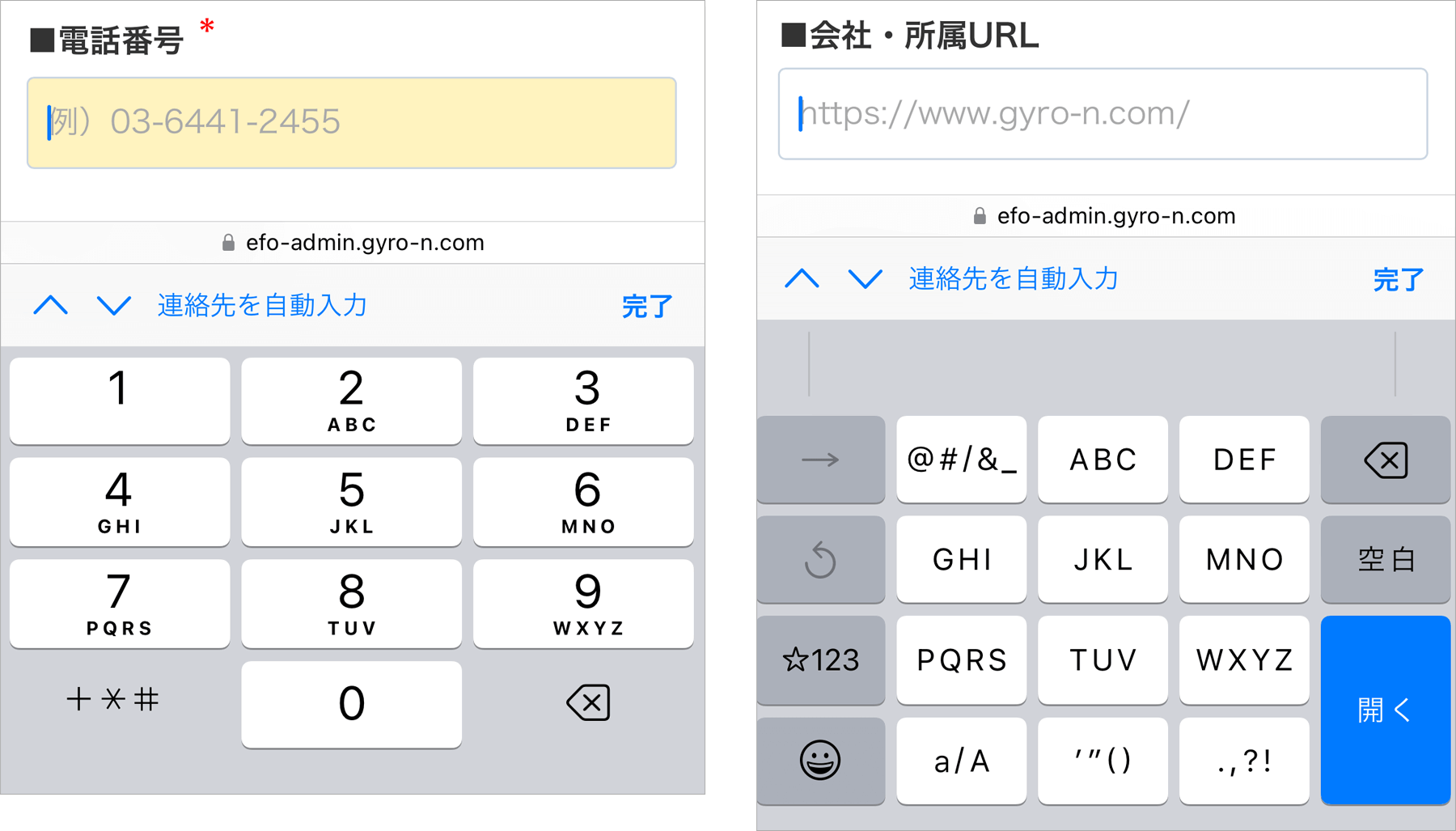
キーボード変換
SPはPCに比べて入力の操作が困難で、入力項目にあったキーボードを切り替えての入力が必要となる場面も多いかと思います。キーボード変換を使えば、入力時に項目に合ったキーボードを自動的に表示させることができます。
例えば、電話番号や郵便番号には数字入力のキーボードを、URLやメールアドレスなどには英字(アルファベット)入力のキーボードを表示させると、ユーザーの手間が減って離脱防止につながります。

まとめ
どの機能が効果的かどうかはフォームによって様々なので、ABテストを実施し傾向を見て判断するのが一番よいかと思います。
もちろんEFOの機能だけでテストするのではなく、フォームの改修前後で期間を絞って比較することも可能です。レポート分析とABテストをうまく活用し、CV向上につなげていくことをお進め致します。
まずは、どのようにPDCAを回すか、EFOを導入する前のフォームを基準として施策を考えていきましょう。
![Gyro-n[ジャイロン]](/export/sites/www.gyro-n.com/static/images/logo/gyro-n.png)

